
サイトマップのページを作りました。
プラグインGoogle XML SitemapsとPS Auto Sitemapを使って作りました。これさえ覚えて置けばワードプレスでサイトマップ作成はあっという間の出来事です。
Google XML Sitemapsは検索に情報を提供するXMLサイトマップを作ったり、新しく記事を公開したときに自動でサイトマップを作ってくれるという画期的なプラグインです。
Google XML Sitemapsの詳しい設定は、
Google XML Sitemapsプラグイン(XMLサイトマップの自動更新) – WordPressプラグインの一覧
が、参考になりました。ありがとうございます。
それと必ずgoogleアカウントを取得していて、ウェブマスターツールでの設定が必要になります。詳しくはウェブマスター ツール ヘルプを見てみてください。
でもGoogle XML Sitemapsプラグインを入れただけでは、自分のサイトに案内用のページとして表示させるサイトマップのページが自動で作られるわけではありません。Google XML Sitemapsを使うと新規ページが公開されたときに検索エンジンには通知されるようになるんですけど、自分のページにもサイトマップのページがないと使い勝手悪いですしね。
そこで自分のサイトにもサイトマップを作る時にPS Auto Sitemapプラグインを使うとサイトマップのページを簡単に作ることができます。
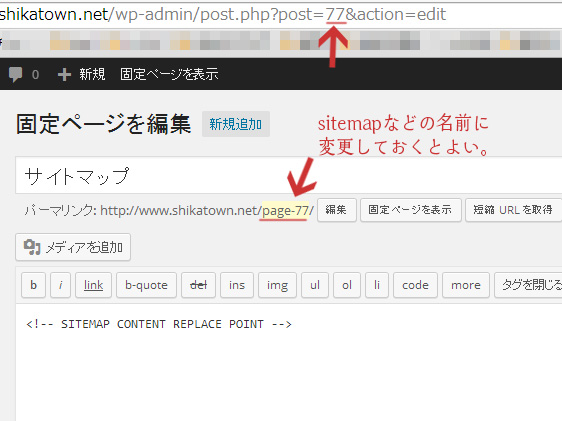
サイトマップを作るに至ってとりあえず固定ページを作ります。

記事タイトルはサイトマップでもなんでも好きなようにつけておきます。パーマリンクの一番後ろの部分はsitemapなど分かりやすい名前に変えた方が後々便利です。
重要なのが、アドレスバーにも表示されている「?post=77&action=edit」の「77」の数字の部分です。これがページのIDになります。私のは77でしたけど、人それぞれ変わりますのでご注意下さい。
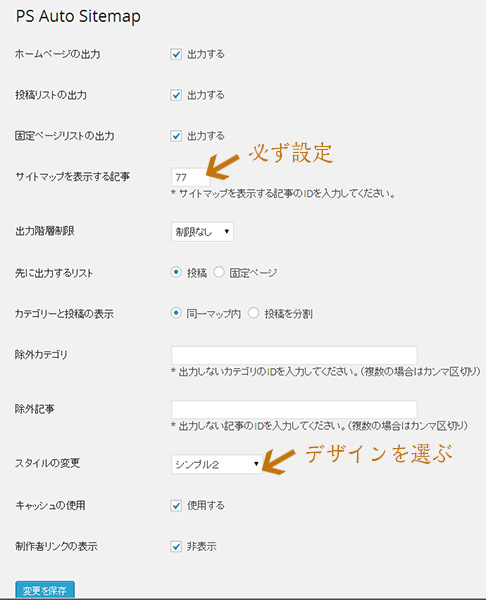
ページIDはPS Auto Sitemapの設定画面でサイトマップを表示する記事の部分に入力します。

PS Auto Sitemapは主要な箇所を設定しておきます。矢印で差しているところをちゃんと入力しておけば形にはなります。(細かい事は抜きにして)
サイトマップを表示する際の方法は設定画面の下の方に説明が書いていますが、

矢印の部分をコピーしてサイトマップを作成するために用意した固定ページの編集画面にペーストすればよいだけです。(ビジュアル表示じゃなくてテキスト表示にして)
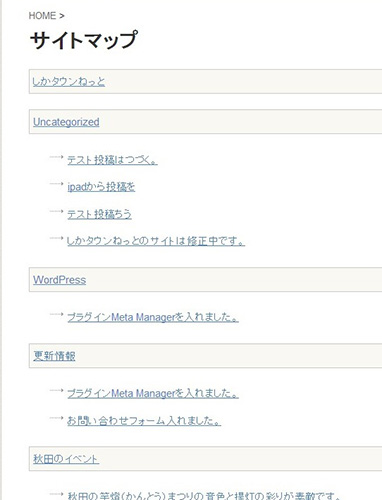
あとは、固定ページを公開すればサイトマップが出来ているはず。

こんな感じで。→しかタウンねっとのサイトマップ
もっと細かい内容は、
の方が分かりやすいかと思います。ありがとうございます。
これで、ページを新しいページを作る度にサイトマップのページに自動で追加していってくれるようになります。楽ちん。
手作業でサイトマップ作ってもいいんですけど、忙しくなるとそのうち入力漏れが出てきたりもしますし、地味に時間取られるのも段々苦痛になってくると思うので自動化って非常に有り難い話ですね。
しかしオリジナリティを追求したいとなれば、もはやプラグインを使うどころの話ではないかもしれないので、その時はその時でまた頭を悩ませるということで。
